微信小程序开发
起步
熟悉小程序的创建方式,可以跳过 起步 部分
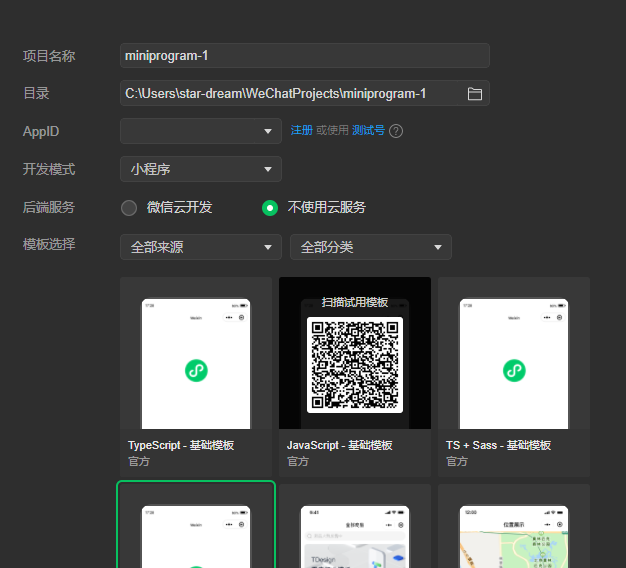
根据自己情况选择,不同的模板。
- 目录自定义
- AppID:选择你自己的
- 选择 不使用云服务 (对初学者友好,没有太多文件)
- 根据需要选中 TS + Scss 模板

选择你自己的 UI 组件库(或者原生写小程序,不采取第三方UI)
UI 组件库的选择
优先采取 Vant Weapps (如果不用组件库,可跳过)
官网:前往 Vant 组件库
- 安装 npm 包
1 | yarn add @vant/weapp --production |
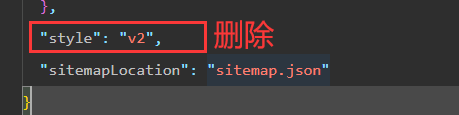
- 删除新版小程序样式
app.json 文件中删除 “style”: “v2”

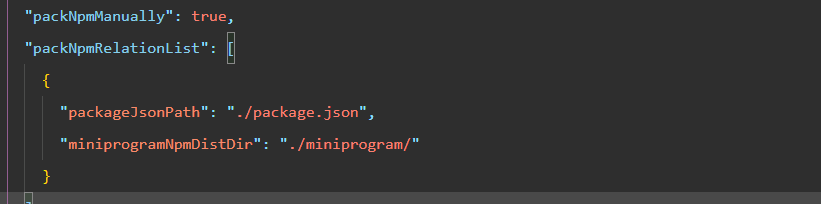
- 手动索引到正确的 npm 依赖位置
1 | { |

- 构建 npm
这一步至关重要,需要从远程安装包。
具体步骤:选中“工具”-“构建npm”,等待构建完成

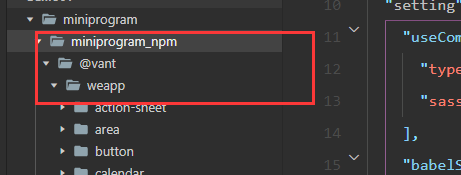
构建完成,应该能够看到已经成功下载 vant

开始使用
完成前面2个步骤,就按照 vant 文档写吧
- 基本使用
在页面的 json文件 中添加组件
1 | { |
- 添加 json 后,在 wxml 中使用组件
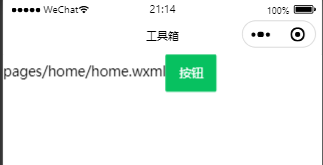
1 | <van-button type="primary">按钮</van-button> |
- 效果图

其他组件:Button 按钮及其其他组件
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 Star Dream!